NodeJs学习笔记

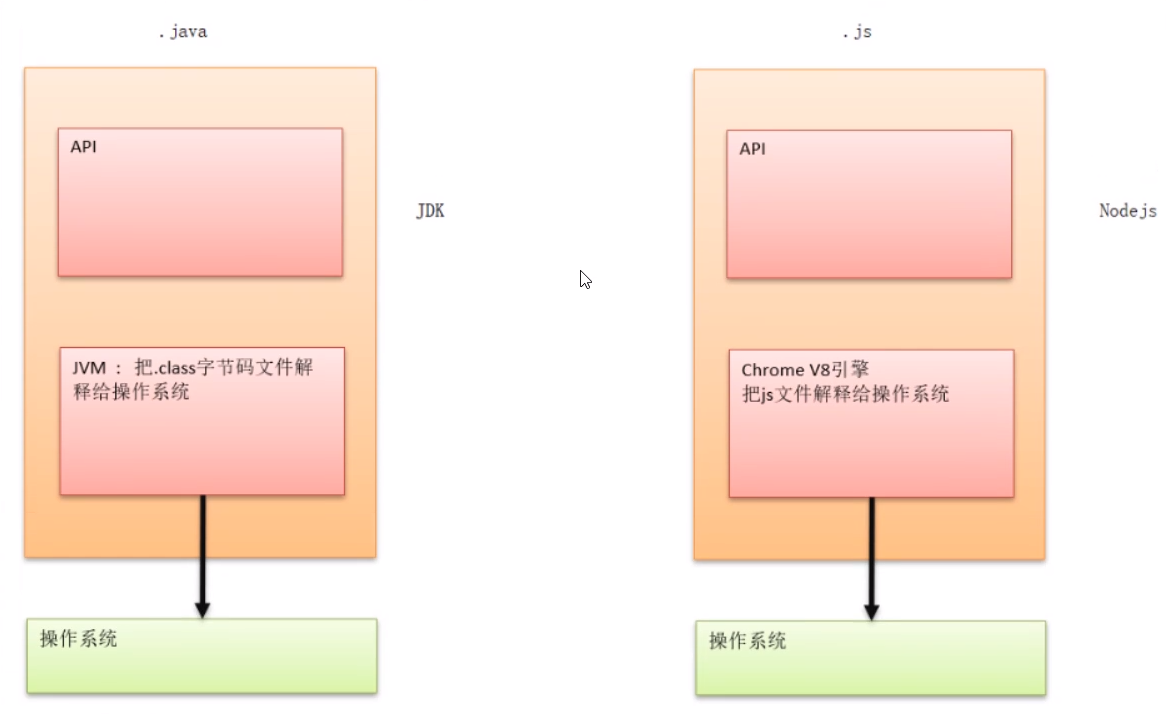
Node.js是什么
Node.js是一个基于Chrome V8
快速上手
实现请求响应
1 | // 导入模块是require 就类似于import java.io |
操作数据库
1 | SET NAMES utf8mb4; |
-
1 | //1: 导入mysql依赖包, mysql属于第三方的模块就类似于 java.sql一样的道理 |
ES6
let/const
1 | //传统 |
解决了var 变量穿透的问题与常量修改的问题
1 | //var或造成变量穿透 |
模板字符串
使用反引号
1 | //es5 |
用例
1 | var username = "张三"; |
函数默认参数与箭头函数
函数默认参数
1
2
3
4
5
6
7
8// 默认参数 给参数列表设定初始值
function add(a =100,b=100) {
console.log(a,b);
}
// 执行方法,会用默认值填充,打印出来100,200
add();
// 覆盖默认值打印 结果是1,2
add(1,2);箭头函数
它也是一种函数的定义,它简化定义仅此而已。
步骤:1:去掉function 2: 括号后面加箭头。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18// 1:声明式的定义
function add (a,b){
return a + b;
};
// 2:表达式的定义
var add2 = function(a,b){
return a + b;
};
// 3:箭头函数的定义
var sum = (a = 100,b = 300) =>{
return a + b;
};
// 只有 return 可以直接省略为下面写法
var sum2 = (a = 100,b = 300) => a + b;
console.log(add(1,2));
console.log(add2(1,2));
console.log(sum(1,2));
console.log(sum2(1,2));
对象初始化简写
1.key value 名称一致,定义一次即可
2.函数可以去掉function
1 | let info = { |
对象解构
es6提供一些获取快捷获取对象属性和行为方式
1 | //常规方式1 |
传播操作符
把一个对象的属性传播到另外一个对象中
1 | // 1: 定义一个对象 |
数组map和 reduce() 使用
map
1 | let arr = [ 1,2,3,4,5,6,7]; |
reduce()
1 | let arr2 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; |
NPM
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
1 | #在命令提示符输入 npm -v 可查看当前npm版本 |
用途
- 快速构建nodejs
- 快速安装第三方工程
使用npm管理项目
建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
1 | npm init |
| 参数 | 作用 |
|---|---|
| name | 项目名称 |
| version | 项目版本号 |
| description | 项目描述 |
| keywords | {Array}关键词,便于用户搜索到我们的项目 |
最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
如果想直接生成 package.json 文件,那么可以使用命令
1 | npm init -y |
安装第三方模块
- 使用 npm install 安装依赖包的最新版,
1
2npm install xxxxx
npm i xxxxx - 模块安装的位置:项目目录\node_modules
- 安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
- 同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的
- 如果安装时想指定特定的版本
1
npm install jquery@2.1.x
- devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
- 使用 -D参数将依赖添加到devDependencies节点
1
2
3npm install --save-dev eslint
#或
npm install -D eslint
全局安装
Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
一些命令行工具常使用全局安装的方式
1 | npm install -g webpack |
npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
1 | npm install |
根据package.json中的配置下载依赖,初始化项目
修改npm镜像
经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
1 | npm config set registry https://registry.npm.taobao.org |
Babel
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持
安装
1 | npm install -g babel-cli |
使用
- 配置文件
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。presets字段设定转码规则,将es2015规则加入 .babelrc:1
2
3
4{
"presets": [],
"plugins": []
}1
2
3
4{
"presets": ["es2015"],
"plugins": []
} - 安装转码器,在项目中安装
1
npm install --save-dev babel-preset-es2015
- 转码
1
2
3
4
5
6
7
8
9
10
11
12
13# npm install --save-dev csv-loader xml-loader
# 转码结果写入一个文件
mkdir dist1
# --out-file 或 -o 参数指定输出文件
babel src/example.js --out-file dist1/compiled.js
# 或者
babel src/example.js -o dist1/compiled.js
# 整个目录转码
mkdir dist2
# --out-dir 或 -d 参数指定输出目录
babel src --out-dir dist2
# 或者
babel src -d dist2
自定义脚本
1 | { |
模块化
背景
随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。但是,Javascript不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,也不支持”模块”(module)。
规范
CommonJS模块化规范
ES6模块化规范
CommonJS规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
- 创建“module”文件夹
- 创建 mokuai-common-js/mode.js
mode.js1
2
3
4
5
6
7
8
9
10
11
12
13// 定义成员:
const sum = function(a,b){
return a + b
}
const subtract = function(a,b){
return a - b
}
const multiply = function(a,b){
return a * b
}
const divide = function(a,b){
return a / b
} - 导出模块中的成员简写
1
2
3
4
5
6
7// 导出成员:
module.exports = {
sum: sum,
subtract: subtract,
multiply: multiply,
divide: divide
}1
2
3
4
5
6
7//简写
module.exports = {
sum,
subtract,
multiply,
divide
} - 引入模块
test.js1
2
3
4
5
6//引入模块,注意:当前路径必须写 ./
const m = require('./mode.js')
console.log(m)
const r1 = m.sum(1,2)
const r2 = m.subtract(1,2)
console.log(r1,r2) - 运行
1
node 引入模块.js
ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。
写法1
- 建 src/userApi.js 文件,导出模块
1
2
3
4
5
6export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
} - 创建 src/userComponent.js文件,导入模块
1
2
3
4//只取需要的方法即可,多个方法用逗号分隔
import { getList, save } from './userApi.js'
getList()
save() - 这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
1
2#执行命令转码
npm run build - 运行
1
node dist/userComponent.js
写法2
- 创建 src/userApi2.js ,导出模块
1
2
3
4
5
6
7
8export default {
getList() {
console.log('获取数据列表2')
},
save() {
console.log('保存数据2')
}
} - 创建 src/userComponent2.js,导入模块
1
2
3import user from "./userApi2.js"
user.getList()
user.save() - 转码 + 运行
1
2npm run build
node dist/userComponent2.js
Webpack
简介
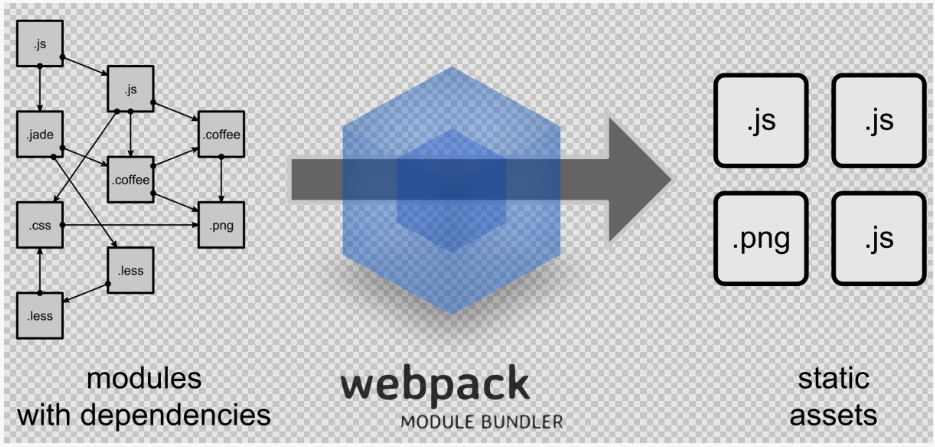
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
安装
1 | npm install -g webpack webpack-cli |
使用
- src下创建common.js
1
2
3exports.info = function (str) {
document.write(str);
} - src下创建utils.js
1
2
3exports.add = function (a, b) {
return a + b;
} - src下创建main.js
1
2
3const common = require('./common');
const utils = require('./utils');
common.info('Hello world!' + utils.add(100, 200));JS打包
以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js1
2
3
4
5
6
7
8const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
} - 命令行执行编译命令执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码压缩
1
webpack --mode=development
也可以配置项目的npm运行命令,修改package.json文件运行npm命令执行打包1
2
3
4
5{
"scripts": {
"dev": "webpack --mode=development"
}
}1
npm run dev
Css打包
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件
css-loader 是将 css 装载到 javascript
style-loader 是让 javascript 认识css
- 安装 style-loader 和 css-loader
1
npm install --save-dev style-loader css-loader
- 修改webpack.config.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15const path = require("path"); //Node.js内置模块
module.exports = {
//...,
output:{
//其他配置
},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
} - 在src文件夹创建style.css
1
2
3body{
background:pink;
} - 修改main.js,在第一行引入style.css
1
require('./style.css');
- 编译
1
npm run dev
感谢查阅