本文描述了如何用hexo从零开始建立自己的一个博客

引言
对于一个非软件工程相关专业的人来说,搭建个人博客是一件非常复杂繁琐的事情,要掌握非常多的专业知识,例如html,css,java,spring等等。
那不懂这些就不能建站了吗?当然不是,现在网络上就众多用于建博客的平台,例如小红书、csdn、博客园等等都可以建博客。可是问题又来了,虽然目前市面上有非常多用于建立博客的平台,但这些平台上东西说起来到底不是自己完全掌控的,心理难免有点抵触。
那有没有不需要学这些专业知识就可以拥有自己博客的技术呢?那当然是有的了!!! 你可以使用WordPress、hexo等等技术进行建站。只需要记住几个命令就可以拥有属于自己的博客。
本文主要描述以Hexo为核心来构建博客。
相关技术介绍
GitHub Pages
为何是GitHub Pages
各位同学刚开始看想必有些疑惑,啊?为啥想建立一个博客却还浪费时间听我说这个什么GitHub Pages呢?各位同学先不要急,听我慢慢道来。
我们的目的是建立一个博客,而博客严格意义来说就是一个静态网站,那势必要一个服务器来承载这个网站,那我们咋才能有一个服务器呢?
- 用自家的pc
- pc需要有公网ip,所以你要跟三大运营商扯皮
- pc有公网IP就有被黑客攻击的风险所以很危险
- 但是没公网Ip别人就访问不到你的博客。
- 要安装服务服务器软件(例如tomcat)并且还要常开很费电,还要保持24小时电脑不能挂。
- 综上,太烦了(pass)
- 网上买一个
- 目前阿里云腾讯云最便宜的配置大约在
40-80rmb一月
- 要花钱(pass)
那我们就真的没办法搞一个不要钱,方便还能白嫖的服务器吗?有的当然是有的!!!!GitHub Pages这就是了!!这就我们需要的!
GitHub Pages介绍
首先GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名为Github。bulabula….
简单来说GitHub可以 将你的任何项目进行版本管理 (别太大),用GitHub管理的项目让可以知道你每一次的改动具体改动的什么内容,并且有利于和别人进行合作项目等。
GitHub Pages则是在GitHub的基础上把你的你的静态网页在预定的域名发布。连域名的钱也省了。好耶!!
Hexo概述
为何是Hexo
- 因为它简单,响应快,学习成本低
Hexo介绍
- Hexo 是一个快速、简洁且高效的博客框架。
- Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
准备工作
移步文章【Post not found: create-github-pages GitHub Pages 静态网站】,新建一个自己的GitHub Pages项目,作为博客的载体。
安装环境
安装Node.js 请在Node.js官方下载站选择合适自己版本的Node.js进行安装
安装完成后请确保npm可以正常使用1
npm -v
![]()
安装Hexo
1
npm install -g hexo-cli
安装完成后请确保能执行hexo命令
1
hexo -v
![]()
建站
现在我们已经做好了准备工作,接下来我们新建一个hexo博客并在本地跑起来吧
初始化项目
1 | hexo init {name} |
name 就是项目名,比如我们的项目名称以myBlog为例,则执行如下
![]()
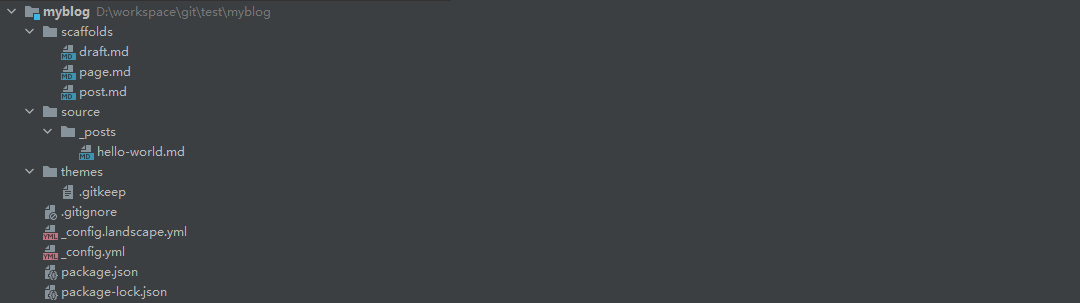
此时会多出一个myblog文件夹里面就是Hexo的初始化文件
![]()
编译
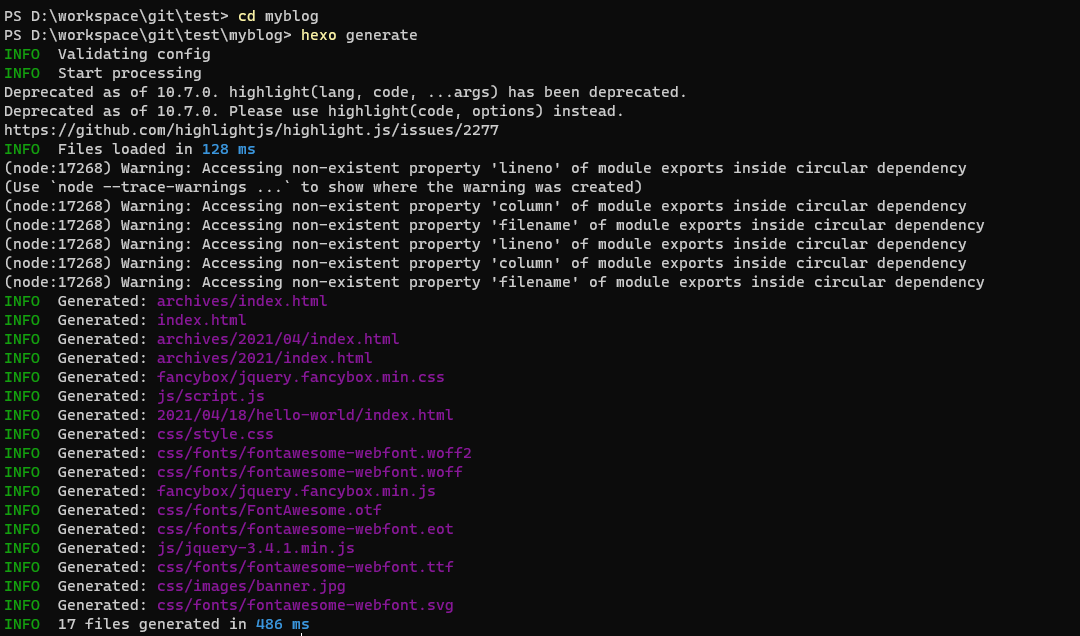
可以看到文件夹内有很多初始文件,我们先不管这些是啥,操作一波再说 接下来我们进入博客项目文件夹里面,然后用 generate 命令 将博客编译成html静态网页
![]()
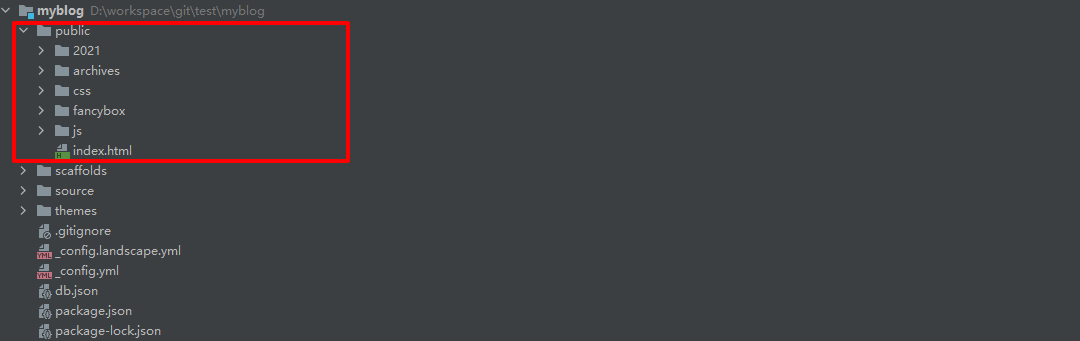
myblog编译的静态文件保存在public文件夹内
![]()
预览
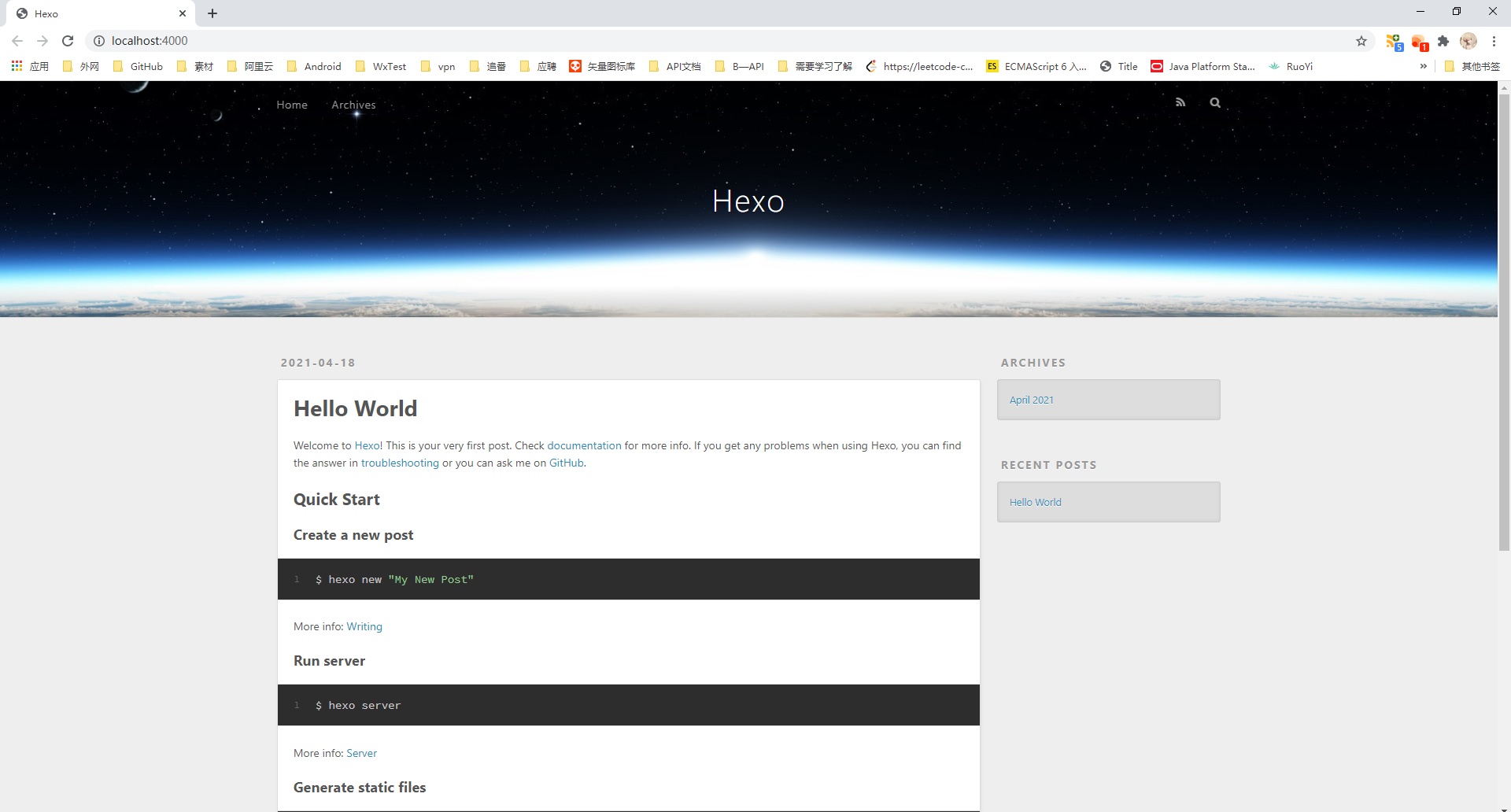
这时我们就第一次可以欣赏我们成品了
![]()
执行成功后默认访问http://localhost:4000/即可预览到博客
![]()
至此我们经过初始化、编译、预览这三个命令,就已经有了一个可以在本地运行的博客了
部署
我们已经有了一个在本地运行的博客,下一波那就是把他放到网上,让全世界都可以来看,那要怎么做呢? 首先部署命令如下:
1 | hexo deploy |
当然这个是不能直接执行的,我们必须要给部署配置相应的信息,才能部署。
这里以部署到Github Pages为例。
若无Github Pages项目请移步文章【Post not found: create-github-pages GitHub Pages 静态网站】新建一个Github Pages再进行部署步骤。
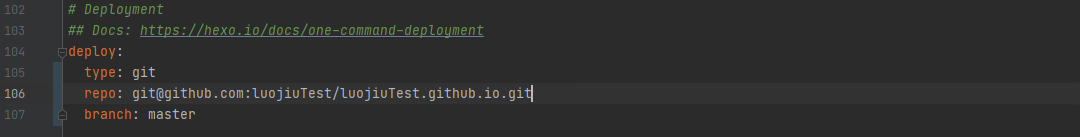
- 首先在文件根目录下的 _config.yml文件的Deployment节点下配置以下属性
若部署到我Github Pages配置则为
2
3
4
type: git repo: <repository url>
branch: [branch]
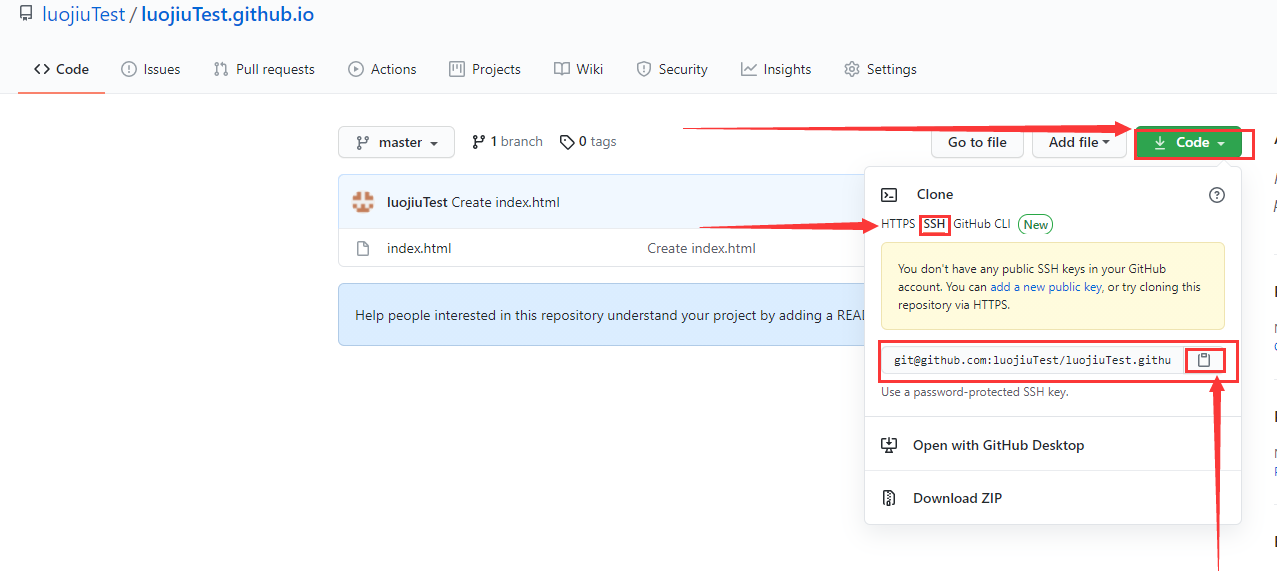
message: [message]repo直接粘贴即可
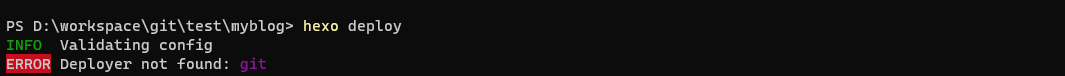
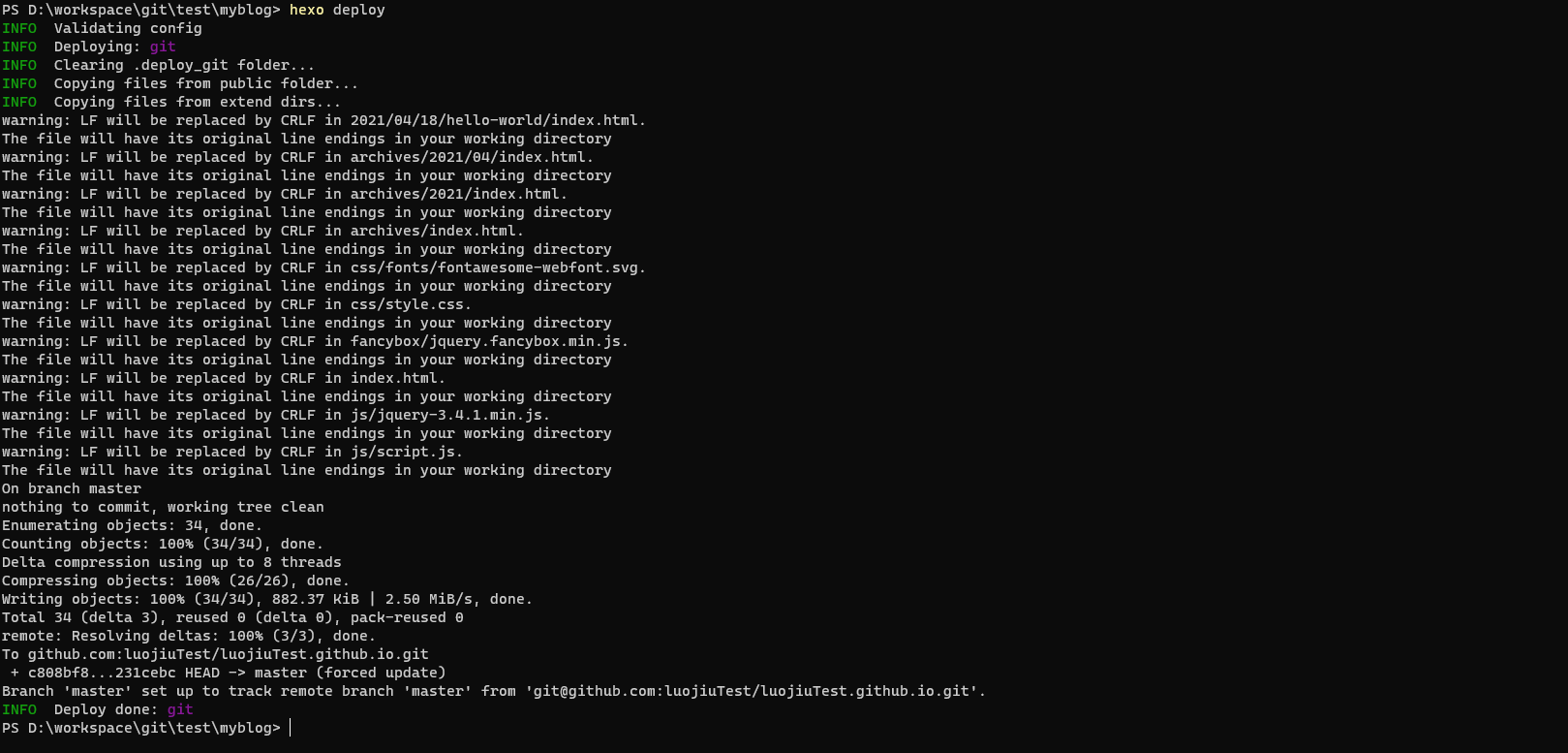
- 然后若配置完成后我们执行部署
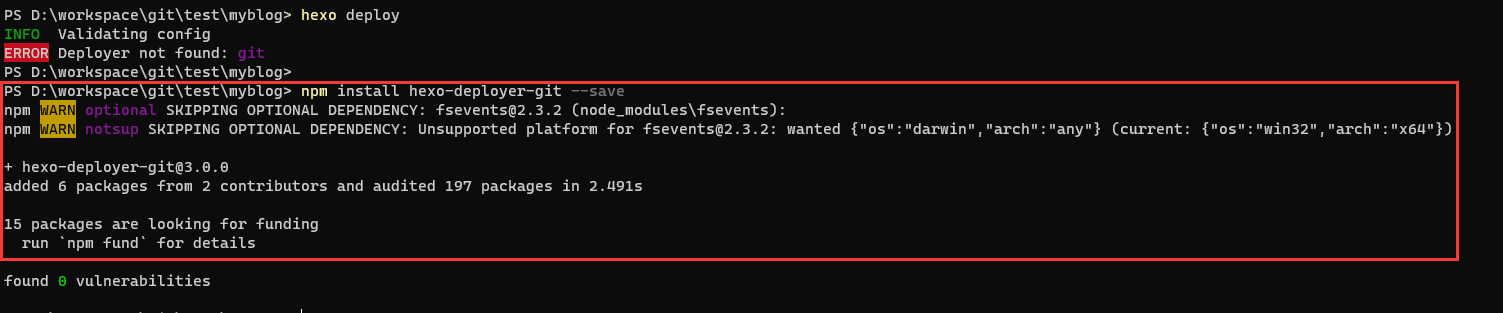
报错了!!!!不要慌,我们还需要安装一个git的插件才能部署,执行以下命令安装
安装好了!!!部署!!!
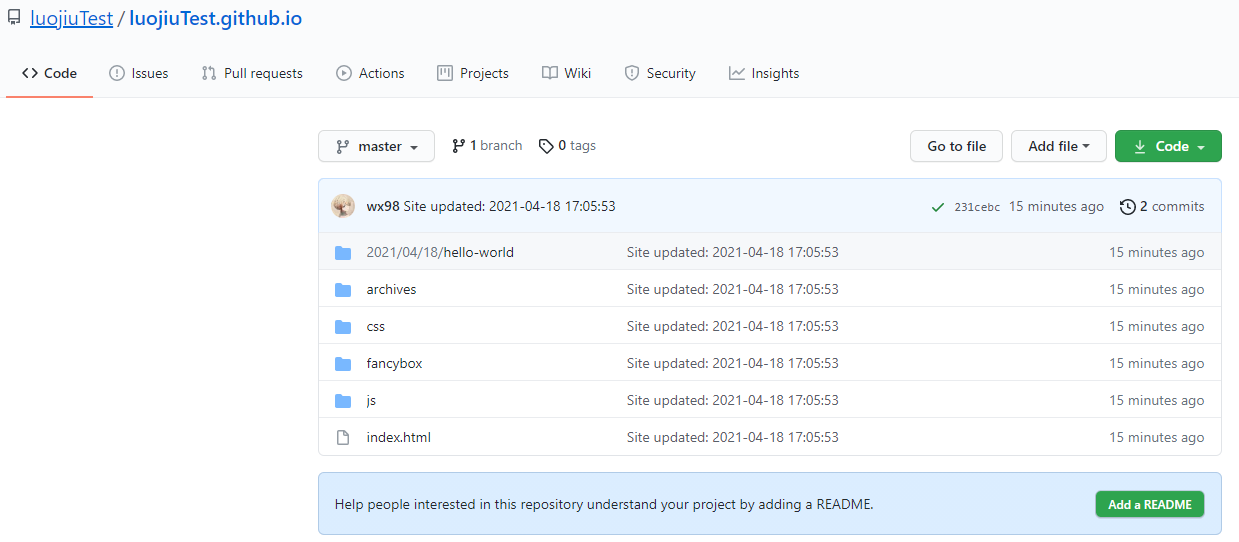
部署成功后再看git仓库就会发现其实部署的内容就是public中的内容
这样就部署成功了!!!!恭喜你!!!访问https://{YourUsername}.github.io/可以让所有人看到你的博客啦。
主题
默认的主题真的是一言难尽,这里以next为例更换主题,
首先将next主题的源码clone到本地
![]()
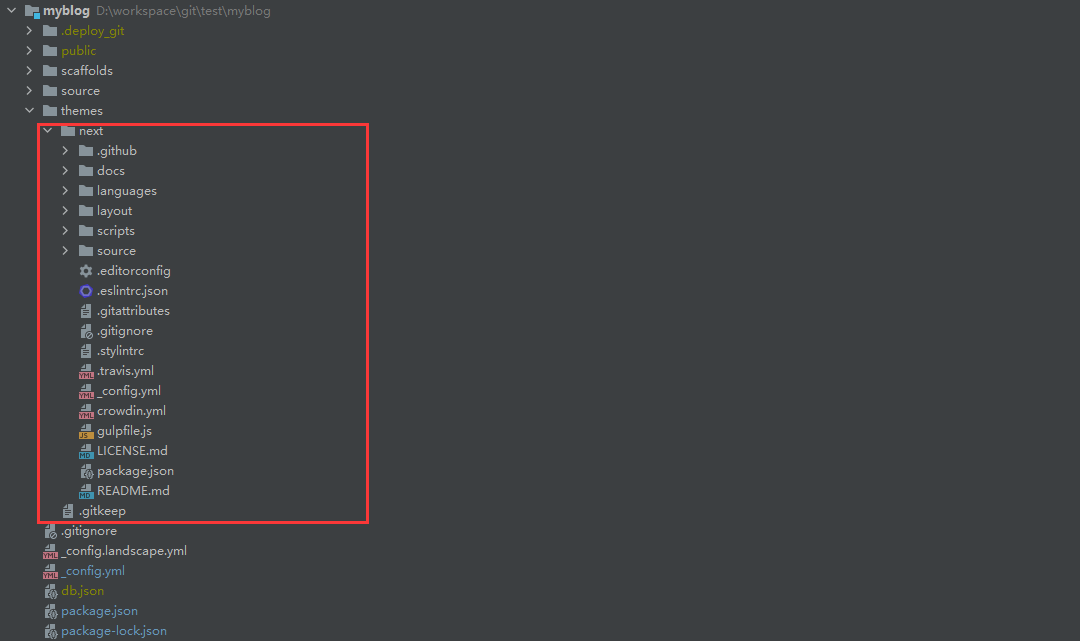
执行完毕之后 Next 主题的源码就会出现在项目的themes/next 文件夹下。
![]()
接下来只需在
_config.yml中配置一下themes![]()
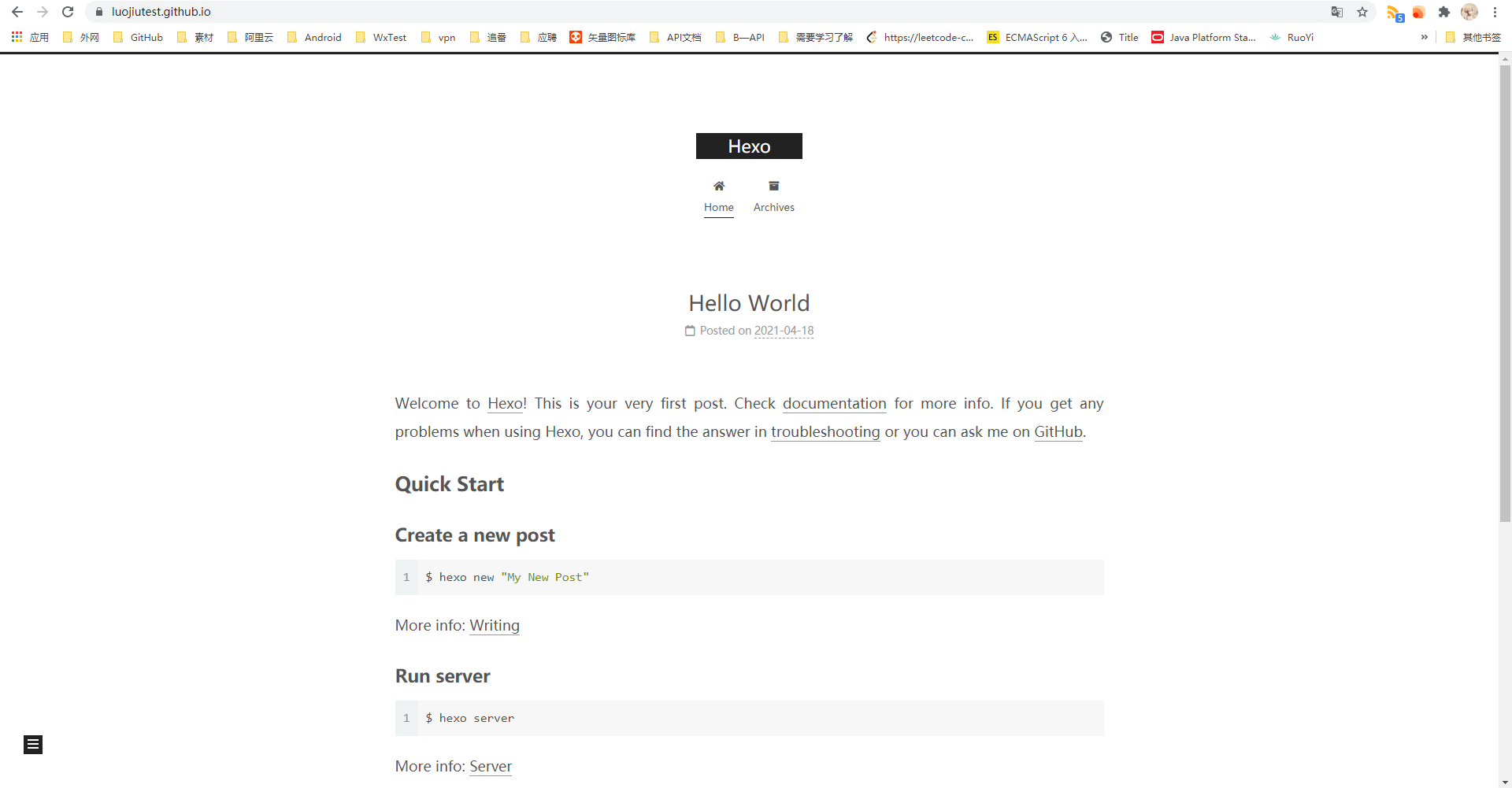
再发布就可以发现博客变漂亮了
![]()
next 主题内容非常多,如果有需要可以再写一份next的配置教程,更多主题详见此网站。
至此,你已经拥有一个漂漂亮亮的博客了,下面是一些配置!可以进一步美化博客!
若您现在要进行博客编写了,请看【Post not found: create-github-pages 这篇文章】,只需几个命令就可以进行日常的维护编写啦。
配置
大多数配置均在_config.yml 中进行
网站信息
| 选项 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词 |
| keywords | 网站的关键词。支援多个关键词。 |
| author | 您的名字。author参数用于主题显示文章的作者。 |
| language | 网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值, 请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置, 如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
网址
| 选项 | 描述 | 默认值 |
|---|---|---|
| url | 网址,必须以 http:// 或 https:// 开头 | |
| root | 网站根目录 | url’s pathname |
| permalink | 文章的 永久链接 格式 | :year/:month/:day/:title/ |
| permalink_defaults | 永久链接中各部分的默认值 | |
| pretty_urls | 改写 permalink 的值来美化 URL | |
| pretty_urls.trailing_index | 是否在永久链接中保留尾部的 index.html,设置为 false 时去除 | true |
| pretty_urls.trailing_html | 是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效) |
true |
目录
| 参数 | 描述 | 默认值 |
|---|---|---|
| source_dir | 资源文件夹,这个文件夹用来存放内容。 | source |
| public_dir | 公共文件夹,这个文件夹用于存放生成的站点文件。 | public |
| tag_dir | 标签文件夹 | tags |
| archive_dir | 归档文件夹 | archives |
| category_dir | 分类文件夹 | categories |
| code_dir | Include code 文件夹,source_dir 下的子目录 | downloads/code |
| i18n_dir | 国际化(i18n)文件夹 | :lang |
| skip_render | 跳过指定文件的渲染。匹配到的文件将会被不做改动地复制到 public 目录中。 您可使用 glob 表达式来匹配路径。 |
文章
| 参数 | 描述 | 默认值 |
|---|---|---|
| new_post_name | 新文章的文件名称 | :title.md |
| default_layout | 预设布局 | post |
| auto_spacing | 在中文和英文之间加入空格 | false |
| titlecase | 把标题转换为 title case | false |
| external_link | 在新标签中打开链接 | true |
| external_link.enable | 在新标签中打开链接 | true |
| external_link.field | 对整个网站(site)生效或仅对文章(post)生效 | site |
| external_link.exclude | 需要排除的域名。主域名和子域名如 www 需分别配置 | [] |
| filename_case | 把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
| render_drafts | 显示草稿 | false |
| post_asset_folder | 启动 Asset 文件夹 | false |
| relative_link | 把链接改为与根目录的相对位址 | false |
| future | 显示未来的文章 | true |
| highlight | 代码块的设置, see Highlight.js section for usage guide | |
| prismjs | 代码块的设置, see PrismJS section for usage guide |
分类 & 标签
| 参数 | 描述 | 默认值 |
|---|---|---|
| default_category | 默认分类 | uncategorized |
| category_map | 分类别名 | |
| tag_map | 标签别名 |
日期 / 时间格式
| 参数 | 描述 | 默认值 |
|---|---|---|
| date_format | 日期格式 | YYYY-MM-DD |
| time_format | 时间格式 | HH:mm:ss |
| updated_option | 当 Front Matter 中没有指定 updated 时 updated 的取值 | mtime |
分页
| 参数 | 描述 | 默认值 |
|---|---|---|
| per_page | 每页显示的文章量 (0 = 关闭分页功能) | 10 |
| pagination_dir | 分页目录 | page |
扩展
| 参数 | 描述 |
|---|---|
| theme | 当前主题名称。值为false时禁用主题 |
| theme_config | 主题的配置文件。在这里放置的配置会覆盖主题目录下的 _config.yml 中的配置 |
| deploy | 部署部分的设置 |
| meta_generator | Meta generator 标签。 值为 false 时 Hexo 不会在头部插入该标签 |
包括或不包括目录和文件
在 Hexo 配置文件中,通过设置 include/exclude 可以让 Hexo 进行处理或忽略某些目录和文件夹。
| 参数 | 描述 |
|---|---|
| include | Hexo 默认会忽略隐藏文件和文件夹。 通过设置此字段将使 Hexo 处理他们并将它们复制到 source 目录下。 |
| exclude | Hexo 会忽略这些文件和目录 |
| ignore | Ignore files/folders |
举例:
1 | # Include/Exclude Files/Folders |
列表中的每一项都必须用单引号或双引号包裹起来。include 和 exclude 并不适用于 themes/ 目录下的文件。
如果需要忽略 themes/ 目录下的部分文件或文件夹,可以使用 ignore 或在文件名之前添加下划线 _。
用代替配置文件
可以在 hexo-cli 中使用 –config 参数来指定自定义配置文件的路径。
你可以使用一个 YAML 或 JSON 文件的路径,也可以使用逗号分隔(无空格)的多个 YAML 或 JSON 文件的路径。
例如:
1 | # use 'custom.yml' in place of '_config.yml' |
当你指定了多个配置文件以后,Hexo 会按顺序将这部分配置文件合并成一个 _multiconfig.yml。
如果遇到重复的配置,排在后面的文件的配置会覆盖排在前面的文件的配置。
这个原则适用于任意数量、任意深度的 YAML 和 JSON 文件。
例如,使用 --options 指定了两个自定义配置文件:
1 | hexo generate --config custom.yml,custom2.json |
如果 custom.yml 中指定了 foo: bar,在 custom2.json 中指定了 “foo”: “dinosaur”,
那么在 _multiconfig.yml 中你会得到 foo: dinosaur。
好了,文章到这里就结束了,快去做一个自己的博客吧!








 repo直接粘贴即可
repo直接粘贴即可
 报错了!!!!不要慌,我们还需要安装一个git的插件才能部署,执行以下命令安装
报错了!!!!不要慌,我们还需要安装一个git的插件才能部署,执行以下命令安装 安装好了!!!部署!!!
安装好了!!!部署!!! 部署成功后再看git仓库就会发现其实部署的内容就是
部署成功后再看git仓库就会发现其实部署的内容就是 这样就部署成功了!!!!恭喜你!!!
这样就部署成功了!!!!恭喜你!!!